transform: translate(0px, 0px) scale(1, 1);
If not using bootstrap and you wish to use the hover simply remove the classes on the first div col-lg-3 col-md-4 col-sm-6 col-xs-12 and give this div a chosen size eg width. Translate - CodePen.

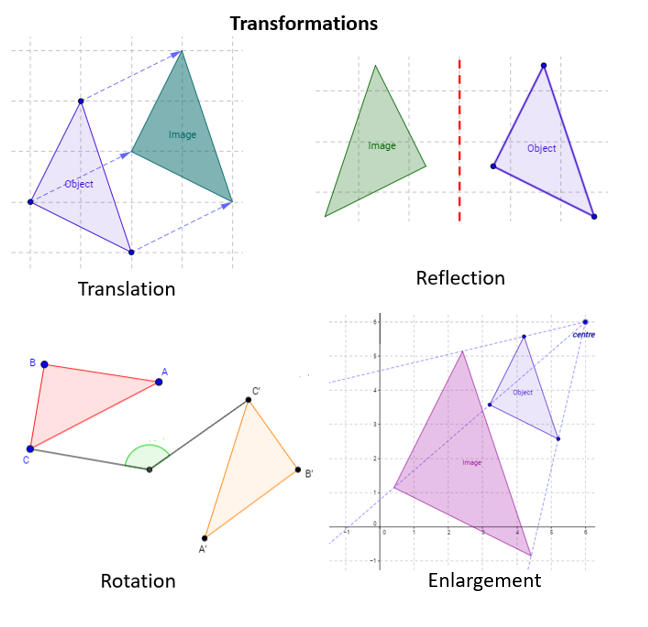
Transformation Translation Reflection Rotation Enlargement Video Lessons Examples And Solutions
HTML preprocessors can make writing HTML more powerful or convenient.

. In that case the property containing the transform is considered invalid. Horizontal size is scaled up by three and the vertical is unchanged. That tells the browser that were planning to transition background colors and nothing else when a transition occurs between hovered and non-hovered states.
Specifying which properties to transition. Fully responsive and mobile friendly. A pretty cool responsive jQueryCSS3 slider component that features transparent letters and a subtle parallax scrolling effect when your switch between slides.
The issue of adding tooltips to any HTML-Output not only FontAwesome is an entire book on its own. See the specific ref API. Scale 05 rotate 45 deg.
Lets add a scale transform property to add scale transition to the elementelemhover transform. Is a or representing the abscissa of the translating vector. When we apply the rotation it rotates around its origin which hasnt changed.
It comes with many options and it demonstrates instantly. Supports both mouse drag and touch swipe events. In the first demo we rotate the element in its natural position and then translate it along the X axis.
If we add the transition property it will make the element move more smoothly. Scaled out of the plane and not visible. The divide width scale inherits its values from the borderWidth scale by default so if youd like to customize your values for both border width and divide width together use the themeborderWidth section of your tailwindconfigjs file.
Css3-12 transformscale1212实现移入元素变大特效 一总结 一句话总结transformscale1212鼠标移入的时候变大一点点超出边框的部分隐藏掉1如何设计出好看的动态效果 去别人网站参考 记得把功能写成函数 2一般放大特效中多余的部分被怎么样了. A Transform CSS generator that helps you quickly generate transform CSS declarations for your website including Rotate Scale Skew and Translate transformations. Tri Pointe Homes grew from a family of trusted regional homebuilding brands some with nearly a century of service in their communities including Pardee Homes Maracay Quadrant Homes Winchester Homes 1 and Trendmaker Homes.
Is a or representing the ordinate of the translating vector. It can perform all style and label attribute animations including transform3d blur etc and can also complete Bezier animation. By default Tailwind provides fixed value translate utilities that match the default spacing scale as well as 50 and 100 variations for translating relative to the elements size.
Bootstrap image hover effects. This slider component allows users to horizontally scroll through content and hover on items to see a preview. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
JQuery targets the element that has ID of button and creates a function for when the user clicks the element. Notice that weve called out the background-color property in the transition declaration. Netflixs slider component is one of the most liked slider components across the internet.
RotateY50degOn the right side the perspective is applied from the transform directly on children transform. This is a component that works on a single element label. For example if V a is rotate0deg scale1 translate20px and V b is rotate270deg translate10px scale2 the rotate0deg and rotate360deg functions will be interpolated according to 12 Interpolation of primitives and derived transform functions while the remainder of each list scale1 translate20px and translate10px scale2.
Basically what youre telling jQuery to do is the following. It cant be a value. - The default way would be to use the title-attribute.
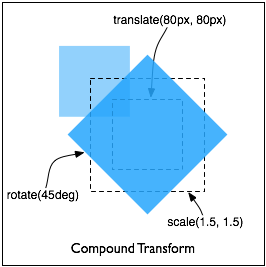
Setup by motoring enthusiasts like yourselves the Motoring Archive brings together some of the worlds most iconic motoring publications making their extensive back catalogues available for the very first time. Transformtranslate-100-50scale15 The operations are performed in the order right to left so in the above case the scale is applied first moving all points 15 times further from the origin. The above demo aims at showing the difference between the function and the property.
50em of transformed elements transform. Is a representing the z component of the translating vector. 1 Winchester is a registered trademark and is used with permission.
You can customize your spacing scale by editing themespacing or themeextendspacing in your tailwindconfigjs file. In this second demo however we translate the element first. Then the figure is moved upward to the left.
On the left side you can see the property applied to the parent perspective. The transform functions are applied from right to left like composition in functional programming. Here the value 3 would transform the size to 3 times of its original image size.
Every element starts with a default transform-origin of 50 50 0 but a value of center sets x. But the transition doesnt seem to be smooth because we didnt define the duration of the transition or use any timing function. And the value 05 transforms the size to half of its original image size.
开门见山的说transitiontransform和translate这三者经常有人搞混先把这三者做一个简单解释 transform是 转换指的是改变所在元素的外观它有很多种手段转换函数来改变外观例如 位移缩放旋转 等而其中的位移的函数名就叫translate所以说translate是.

四种基本的css动画 检查模块更新的node Js模块 透明度 Opacity 0 1 位移 Transform Translate Npx Npx 旋转 Transform Rotate Ndeg 缩放 Transform Scale How To Do Animation Css Web Design

Transform Css Generator 𝗦𝗖𝗔𝗟𝗘 𝗥𝗢𝗧𝗔𝗧𝗘 𝗧𝗥𝗔𝗡𝗦𝗟𝗔𝗧𝗘 𝗔𝗡𝗗 𝗦𝗞𝗘𝗪

Css 2d Transforms

This Script Bakes The Transformation Of A Node To Its Offset Parent Matrix Which Then Acts As Its Rest Matrix Only Works With Maya 2020 And Up Parenting Maya Graphing Calculator